As we progress into the 21st century, our reliance on computer and information systems to facilitate business is greater than ever before. The global market is much too convoluted and relentless to be run on manpower and note-taking alone; software systems are crucial to a company when handling large amounts of data processing, customer transactions, or client databases. As such, their development and maintenance has become a key component in successful company operations.
To structure, plan, and control the development of these systems, a software development life cycle (SDLC) is developed and adhered to. Different methodologies have evolved to be applied for different purposes, based on technical, organizational, project and team needs, but generally all will use some combination of the following stages:
How strictly this order is followed, and what level of planning and documentation is reached, will depend on the requirements of the business and capabilities of the software. A 'waterfall' approach to the SDLC would see each of these stages carried out in linear order, with detailed planning and risk assessment before coding is even begun. The 'extreme' approach involves a lot less planning and documentation, and focuses more on coding and continuous re-testing, ideal for a smaller system, or one where new components are being added as an ongoing process.
While going through each stage of the SLDC, it can be useful, and necessary, to produce a visual model of that process. A diagram of this kind presents a graphical view of a software system's structure, components and relationships, which allows the designer to organize and predict certain outcomes, as well as share system information with collaborators and clients.
The accepted standard used when modeling a system is known as Unified Modeling Language (UML), a generic set of notations that are used when creating UML diagrams. These notations can visually represent requirements, subsystems, logical and physical elements, and structural and behavioral patterns, that are especially relevant to systems built using an object-oriented style.
Using UML during the modeling process has a number of benefits — for one, the entire development team can share information and collaborate using common language, diagrams and software, something that's not possible when using a more task-specific programming language. It allows team members to create system 'blueprints', creating diagrams that show system as a unified whole, but also allowing the option to break that system down into component parts or processes.
Currently on version 2.5, UML supports 14 different diagram techniques that are seen as industry standard. These diagrams are broadly divided into two categories; first are static structure diagrams, that describe the physical structure of a system. Then there are behavior diagrams, that depict behaviors and interactions of various system components. Here is a brief description what each diagram is and how it can be applied:
Class diagrams — divides objects into 'classes', i.e. parts that share common attributes. Class defines the methods and variables of that object, and diagrams depict relationships and source code dependencies between them.
Component diagrams — displays system components (physical or logical), interfaces and ports, and the connections between them. Allows analysts to replace and system check individual parts rather than designing the process from scratch.
Composite structure diagrams — shows the internal structure of a specific class, the role each element plays in collaboration with others, and how this affects how the class interacts with outside elements.
Deployment diagrams — models the physical deployment of artefacts (software systems) on nodes (normally hardware, e.g. laptop, mobile phone). Execution environment nodes are a 'node within a node', a software computing resource that displays hardware characteristics.
Object diagrams — represent a system overview. Similar to a class diagram, the take a snap-show of a system structure at a particular moment in time.
Package diagrams — packages are formed when UML elements are grouped together - classes, objects, use cases, components or nodes. A package diagram shows this grouping, and dependencies between packages that make up a system. An example of use would be when modeling complex source code; packages are used to represent the different layers of code.
Profile diagrams — operates at the metamodel level to show stereotypes as classes, and profiles as packages. Allows the developer to create custom packages.
Activity diagrams — can be said to resemble a flowchart, showing steps in a software process as a workflow. Binary choices from each step, yes/no, true/false, make this a useful medium to describe software and coding logic.
State machine diagrams — describes the current state of a machine, which values are acting upon it. It shows what actions the nodes of a software system take, dependent on explicit events.
Use case diagrams — shows an actual example of system usage. Helps define requirements for a software system, and can describes any possible form of interactions between users and that system.
Communication diagrams — displays the interaction between objects in terms of a set of sequenced messages. It's used to create a birds-eye view of the collaboration between several objects, for a common purpose within the system.
Interaction overview diagrams — like an activity diagram in that it shows a workflow through a system, but simplifies complex patterns by making each step a nest of interactions within the larger overview of an activity.
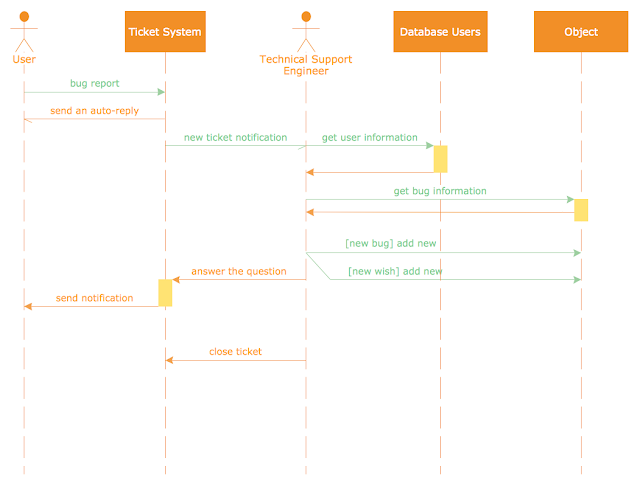
Sequence diagrams — useful to describe object interactions in a specific time sequence. Can consist of parallel 'life lines' that depict an objects state at any given moment, and the sequence of time ordered events that affect that state. From a software perspective, developers use this diagram can show simple runtime scenarios
Timing diagram — depicts the behaviours of a given set of objects through a certain period of time.
ConceptDraw is dedicated to providing system designers and specialists with the optimum tools required to create diagrams in a coherent and efficient manner, maximising possible output to keep up with the designer's speed of thought. The Rapid UML solution for ConceptDraw PRO was created with this aim in mind. Now UML diagrams can be created with the help of RapidDraw functionality, technology created by ConceptDraw that allows you to spawn each new step of a process with a single click of a button, as opposed to dragging, dropping and arranging each individual element of a diagram. This intuitive interface takes a lot of the workload from the designer, allowing them to focus on the more creative aspects of their tasks.
The Rapid UML solution consists of numerous vector stencil libraries, containing the generic icons of the Unified Modeling Language. All graphics are professionally designed to adhere to industry standards, meaning UML diagrams created with ConceptDraw will be understood universally, and applicable for design purposes, presentations, or communicating ideas and defining requirements with other collaborators or end-users.
While acting an extremely useful and comprehensive tool for dedicated software specialists, ConceptDraw also provides tools and assistance for any level of user, looking to create diagrams of any complexity. This introductory video guide describes gives a basic overview of the Rapid UML solution itself, while the steps needed to create a basic diagram are shown here. As part of the large video library found in ConceptDraw's help section, this short clip guides a user step by step through creating a UML diagram, giving visual aids and showing the capacity of the solution. Also found within the solution, are templates that provide users with a framework from which to start their diagram.
The Rapid UML solution is another high functioning, comprehensive solution from ConceptDraw, that pulls together a vast amount of material to help system analysts and designers create professional looking, standardized UML diagrams.
To structure, plan, and control the development of these systems, a software development life cycle (SDLC) is developed and adhered to. Different methodologies have evolved to be applied for different purposes, based on technical, organizational, project and team needs, but generally all will use some combination of the following stages:
- Problem analyzing
- Market research
- Requirements analysis
- Design
- Implementation (coding)
- Testing
- Deployment
- Maintenance and bug fixing
How strictly this order is followed, and what level of planning and documentation is reached, will depend on the requirements of the business and capabilities of the software. A 'waterfall' approach to the SDLC would see each of these stages carried out in linear order, with detailed planning and risk assessment before coding is even begun. The 'extreme' approach involves a lot less planning and documentation, and focuses more on coding and continuous re-testing, ideal for a smaller system, or one where new components are being added as an ongoing process.
Modeling software development using UML diagrams
While going through each stage of the SLDC, it can be useful, and necessary, to produce a visual model of that process. A diagram of this kind presents a graphical view of a software system's structure, components and relationships, which allows the designer to organize and predict certain outcomes, as well as share system information with collaborators and clients.
The accepted standard used when modeling a system is known as Unified Modeling Language (UML), a generic set of notations that are used when creating UML diagrams. These notations can visually represent requirements, subsystems, logical and physical elements, and structural and behavioral patterns, that are especially relevant to systems built using an object-oriented style.
Using UML during the modeling process has a number of benefits — for one, the entire development team can share information and collaborate using common language, diagrams and software, something that's not possible when using a more task-specific programming language. It allows team members to create system 'blueprints', creating diagrams that show system as a unified whole, but also allowing the option to break that system down into component parts or processes.
Currently on version 2.5, UML supports 14 different diagram techniques that are seen as industry standard. These diagrams are broadly divided into two categories; first are static structure diagrams, that describe the physical structure of a system. Then there are behavior diagrams, that depict behaviors and interactions of various system components. Here is a brief description what each diagram is and how it can be applied:
Static structure diagrams
Class diagrams — divides objects into 'classes', i.e. parts that share common attributes. Class defines the methods and variables of that object, and diagrams depict relationships and source code dependencies between them.
Component diagrams — displays system components (physical or logical), interfaces and ports, and the connections between them. Allows analysts to replace and system check individual parts rather than designing the process from scratch.
Composite structure diagrams — shows the internal structure of a specific class, the role each element plays in collaboration with others, and how this affects how the class interacts with outside elements.
Deployment diagrams — models the physical deployment of artefacts (software systems) on nodes (normally hardware, e.g. laptop, mobile phone). Execution environment nodes are a 'node within a node', a software computing resource that displays hardware characteristics.
Object diagrams — represent a system overview. Similar to a class diagram, the take a snap-show of a system structure at a particular moment in time.
Package diagrams — packages are formed when UML elements are grouped together - classes, objects, use cases, components or nodes. A package diagram shows this grouping, and dependencies between packages that make up a system. An example of use would be when modeling complex source code; packages are used to represent the different layers of code.
Profile diagrams — operates at the metamodel level to show stereotypes as classes, and profiles as packages. Allows the developer to create custom packages.
Behavior diagrams
Activity diagrams — can be said to resemble a flowchart, showing steps in a software process as a workflow. Binary choices from each step, yes/no, true/false, make this a useful medium to describe software and coding logic.
State machine diagrams — describes the current state of a machine, which values are acting upon it. It shows what actions the nodes of a software system take, dependent on explicit events.
Use case diagrams — shows an actual example of system usage. Helps define requirements for a software system, and can describes any possible form of interactions between users and that system.
Interaction diagrams
Communication diagrams — displays the interaction between objects in terms of a set of sequenced messages. It's used to create a birds-eye view of the collaboration between several objects, for a common purpose within the system.
Interaction overview diagrams — like an activity diagram in that it shows a workflow through a system, but simplifies complex patterns by making each step a nest of interactions within the larger overview of an activity.
Sequence diagrams — useful to describe object interactions in a specific time sequence. Can consist of parallel 'life lines' that depict an objects state at any given moment, and the sequence of time ordered events that affect that state. From a software perspective, developers use this diagram can show simple runtime scenarios
Timing diagram — depicts the behaviours of a given set of objects through a certain period of time.
ConceptDraw as a modeling tool
ConceptDraw is dedicated to providing system designers and specialists with the optimum tools required to create diagrams in a coherent and efficient manner, maximising possible output to keep up with the designer's speed of thought. The Rapid UML solution for ConceptDraw PRO was created with this aim in mind. Now UML diagrams can be created with the help of RapidDraw functionality, technology created by ConceptDraw that allows you to spawn each new step of a process with a single click of a button, as opposed to dragging, dropping and arranging each individual element of a diagram. This intuitive interface takes a lot of the workload from the designer, allowing them to focus on the more creative aspects of their tasks.
The Rapid UML solution consists of numerous vector stencil libraries, containing the generic icons of the Unified Modeling Language. All graphics are professionally designed to adhere to industry standards, meaning UML diagrams created with ConceptDraw will be understood universally, and applicable for design purposes, presentations, or communicating ideas and defining requirements with other collaborators or end-users.
While acting an extremely useful and comprehensive tool for dedicated software specialists, ConceptDraw also provides tools and assistance for any level of user, looking to create diagrams of any complexity. This introductory video guide describes gives a basic overview of the Rapid UML solution itself, while the steps needed to create a basic diagram are shown here. As part of the large video library found in ConceptDraw's help section, this short clip guides a user step by step through creating a UML diagram, giving visual aids and showing the capacity of the solution. Also found within the solution, are templates that provide users with a framework from which to start their diagram.
The Rapid UML solution is another high functioning, comprehensive solution from ConceptDraw, that pulls together a vast amount of material to help system analysts and designers create professional looking, standardized UML diagrams.